NoScript Blocks the <object> Tag when it Blocks Scripts

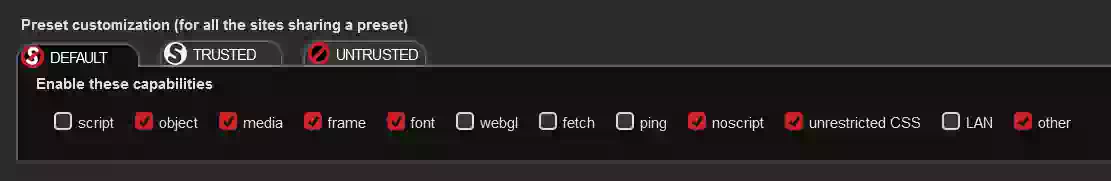
NoScript has separate checkboxes for blocking "scripts" and "objects". I assumed that unchecking "scripts" would only block <script> tags on a page; and that leaving "object" checked would allow all <object> tags to work as normal. When I was adjusting the CSS of my Vib-Ribbon post, I noticed the animated background, which is an @keyframes-animated-SVG embedded via an <object> tag, had disappeared. It would seem that blocking JavaScript using NoScript also blocks <object> tags, even if the data of the <object> tag does not contain any JavaScript. This is not the case with other methods of blocking JavaScript, such as using uBlock Origin or setting permissions in Chromium.
